【アフィンガー】AFFINGER5のスマホのメニューアイコンとサイト名を1列に並べる方法
WordPressのテーマを無料のテーマ「LION MEDIA」から、検索に強いと言われている「アフィンガー(AFFINGER5)」へ変更しました。
普通に設定しただけだと、スマホ用メニューの三本線メニューとブログ名が改行されていてヘッダー部分の縦幅が大きいのが気になりました。
色々試してみたら、簡単な方法でスマホ用メニューの三本線メニューとブログ名を同列にできましたので、その方法を丁寧に解説していきたいと思います。
この記事でわかること
- ブログのロゴ画像が必要なので、まずはロゴ画像を用意する
- ブログ名とタイトルを同列に並べるには、モバイル用ロゴ画像を設定する
- 「モバイル用ロゴ(又はタイトル)を使用する」にチェックを入れる
私は小一時間くらい、あれでもないこれでもないと迷ったので、同じようにどうすればいいのかわからないと迷っている方のお役に立てればと思い記事にします。
私が時間をかけた分、誰かの時短になりますように!
\ アフィンガーに変えたら検索からの流入が増えました /
アフィンガーでメニューアイコンとサイト名を1列に並べる方法
「スマホのメニューアイコンとサイト名を1列に」とはどういうこと?
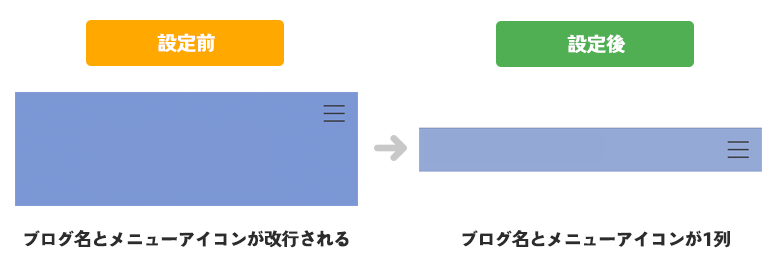
「スマホのメニューアイコンとサイト名を1列に」というのがどういう状態のことか想像できない方もいるかもしれませんので、画像を用意しました。

上記の画像の「設定後」のように、スマホ用メニューの三本線メニューとブログタイトルを同列にしたい時の設定方法をこれから丁寧に解説したいと思っています。
スマホのメニューアイコンとサイト名を1列に並べる実際の方法
注意ポイント
メニューアイコンとサイト名を1列に並べるには、ブログのロゴ画像が必要となります。
ブログのロゴ画像を用意してから設定しましょう!
カスタマイズ画面へ行く

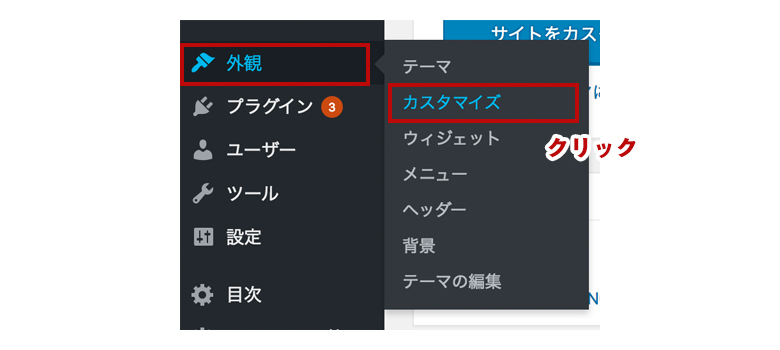
WordPressの管理画面の左のメニューの「外観」から「カスタマイズ」をクリックします。
ロゴ画像設定画面へいく

カスタマイズ画面へ行ったら、左のメニューの「ロゴ画像」をクリックします。
ロゴ画像を設定

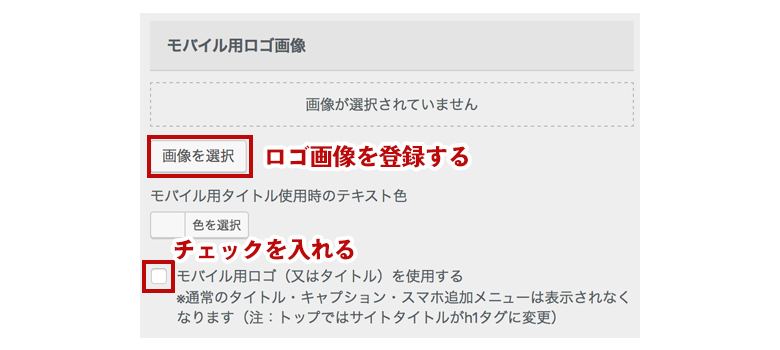
ロゴ画像を設定できる画面につきましたので、「モバイル用ロゴ画像」のところを見てください。
そこに「画像を選択」ボタンをクリックして、ロゴ画像を登録(もしくは選択)してください。
その次に、「モバイル用ロゴ(又はタイトル)を使用する」の部分にチェックをいれます。
これで設定完了です。
スマホで確認してみてください。スマホのメニューアイコンとサイト名が1列になっていると思います。
方法を知っていれば簡単なのですが、公式サイトにはメニューアイコンとサイト名を一列にする方法がちゃんと書かれていないのでわからないんですよねー。
アフィンガーでメニューアイコンとサイト名を1列に並べる方法のまとめ

この記事でわかること
- ブログのロゴ画像が必要なので、まずはロゴ画像を用意する
- ブログ名とタイトルを同列に並べるには、モバイル用ロゴ画像を設定する
- 「モバイル用ロゴ(又はタイトル)を使用する」にチェックを入れる
いかがだったでしょうか?
簡単な方法でスマホ用メニューの三本線メニュー(ハンバーガーメニュー)とタイトルを同列にできることが判明しました。
1列にしてヘッダーをすっきりさせたい人は設定してみてくださいね!
\ アフィンガーに変えたら検索からの流入が増えました /