Jun 17, 2017
投稿記事内にソースコードを綺麗に表示させるプラグイン Crayon Syntax Highlighter
投稿記事内にソースコードを綺麗に表示させるプラグインがないかなーと探していたところ、Crayon Syntax Highlighterというものを見つけました。
使い方
ダウンロードの仕方
ダウンロードはwordpressの管理画面のプラグインから新規追加をクリックし、「Crayon Syntax Highlighter」と検索すると一番最初にでてきます。
「今すぐインストール」をクリックして、有効化するとすぐに使えるようになります。
記事での使い方
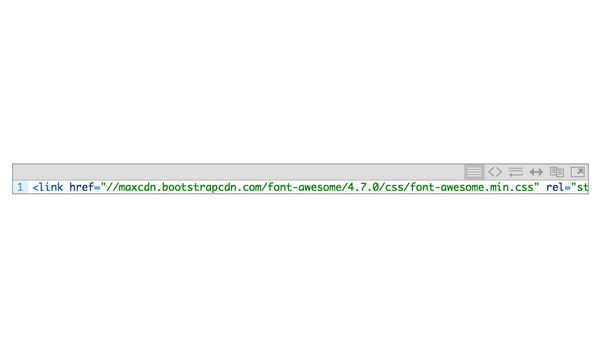
記事の管理画面にいくと、[crayon]というボタンがあるので、そこをクリックするとコードを入力できる画面が現れるので、入力するとコードが切れに表示されます。