Nov 28, 2017
Advanced Custom Fieldsを使ってトップページにスライダーを設置

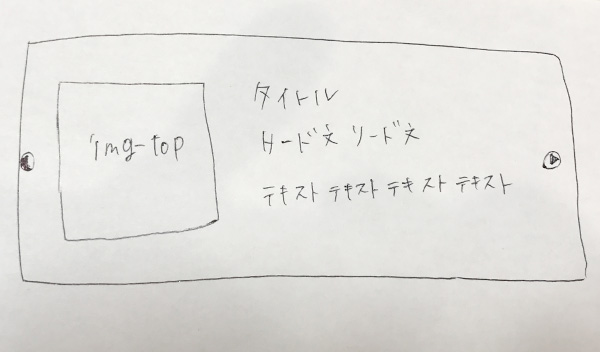
手描きで失礼します。
こんな感じのスライダーをAdvanced Custom Fieldsを設置する作る方法その1です。
Advanced Custom Fields Proの繰り返しフィールドを使います。
スライドさせる内容の数が決まっていたら、繰り返しフィールド使わなくてもいいと思いますが、勝手に増やしたり減らしたし出来る方が便利かなと思うので繰り返しフィールドを使ったやり方にしました。
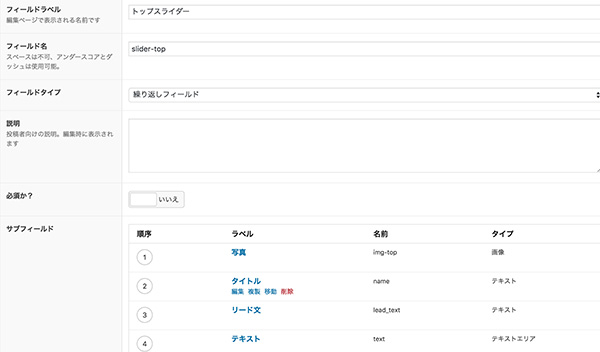
1.Advanced Custom Fieldsの設定
下記のようなかんじで繰り返しフィールドを使うように登録します。

2.トップページ用のphpファイルに下記のコードを書きます。
トップページ用のphpファイルのスライダーを載せたい場所に下記のコードを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="top_slider_img"> <?php if(get_field('slider-top')): ?> <ul class="slider_inner_box"> <?php while(the_repeater_field('slider-top')): ?> <li> <div class="imgBox"> <?php $image = get_sub_field('img-top'); $size = 'full'; // (thumbnail, medium, large, full or custom size) if( $image ) { echo wp_get_attachment_image( $image, $size ); } ?> </div> <div class="txtBox"> <h4><?php the_sub_field('name'); ?></h4> <h3><?php the_sub_field('lead_text'); ?></h3> <p><?php the_sub_field('text'); ?></p> </div> </li> <?php endwhile; ?> </ul> <?php endif; ?> </div> |
3.カルーセルプラグイン「slick」を導入
1.slickをダウンロード
slickはここからダウンロードしてください。
2.ファイルをアップする
どこに入れてもいいと思いますが、私はthemes/twentyseventeen/assetsの中にslickというフォルダごと入れました。
3.色々設定する
下記のサイトを参考にSlickを導入しました。
わかりやすく書いてあってとても助かりました。
WordPressにカルーセルプラグイン「slick」を導入する備忘録
しかし色々変更した点もあるので書いておきます。
■ functions.phpへ書く
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/*************************************************************** トップページスライダー用 ***************************************************************/ function add_files() { // 1)WordPress本体のjquery.jsを読み込まない wp_deregister_script('jquery'); // 2)jQueryの読み込み。ハンドル名は「jquery」。 wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js', "", "20170322", true ); // 3)slickの読み込み。 wp_enqueue_script( 'slick', '//cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js', "", "20170322", true ); // 4)slickの設定ファイルを読み込む。 wp_enqueue_script( 'slick-setting', get_template_directory_uri().'/assets/js/index.js', "", "20170322", true );//設定したjsが置かれているパスを書く // 5)slickのcssを読み込む。 wp_enqueue_style( 'main', '//cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css', "", '20170322' ); } add_action( 'wp_enqueue_scripts', 'add_files' );// 6) |
■ index.jsにコードを書く
上記の4で読み込むコードはindex.jsに他のコードと一緒に書きました。
|
1 2 3 4 5 6 7 8 9 10 |
jQuery('.slider_inner_box').slick({ slidesToShow: 1, //スライドが見える数 slidesToScroll: 1, //スライドがスクロールする数 infinite: true, //無限スクロール draggable: false, //マウスドラッグでのスクロール autoplay: true, //自動再生 arrows: true, //アローを非表示 centerMode: false, //アローを非表示 variableWidth: true //可変幅 }); |
■ cssをheader.phpに追加する
header.phpの<?php wp_head(); ?>の上あたりにslickのテーマのcssを追加する
これをしないと矢印のアイコンがでなかったんですよね〜。。
|
1 |
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/assets/slick/slick-theme.css"> |
ACFの関連を使ってスライドショーを設置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php $awasete = get_field('slider-top'); ?> <?php if($awasete): ?> <div class="top_slider_img"> <ul class="slider_inner_box"> <?php foreach((array)$awasete as $value):?> <li> <a href="<?php echo get_the_permalink($value->ID); ?>"> <div class="imgBox"> <?php if(get_the_post_thumbnail( $value->ID )): ?> <?php echo get_the_post_thumbnail( $value->ID,'full' ); ?> <?php else: ?> <div class="noimg"><img src="<?php echo get_template_directory_uri(); ?>/assets/images/album_no_img.jpg" alt=""></div> <?php endif; ?> </div> <div class="txtBox"> <!--p><?php //echo get_post_time('Y年n月j日','', $value->ID); ?></p--> <h4><?php the_field('works-artist',$value->ID); ?></h4> <h3>『<?php echo $value->post_title; ?>』</h3> <?php if(get_field('works-tracklist-set',$value->ID)): ?> <?php while(the_repeater_field('works-tracklist-set',$value->ID)): ?> <ul> <?php while(the_repeater_field('works-tracklist-inner',$value->ID)): ?> <li><?php the_sub_field('yakuwari'); ?>:<?php the_sub_field('creator-name'); ?></li> <?php endwhile; ?> </ul> <?php endwhile; ?> <?php endif; ?> </div> </a> </li> <?php endforeach; ?> </ul> </div> <?php endif; ?> |